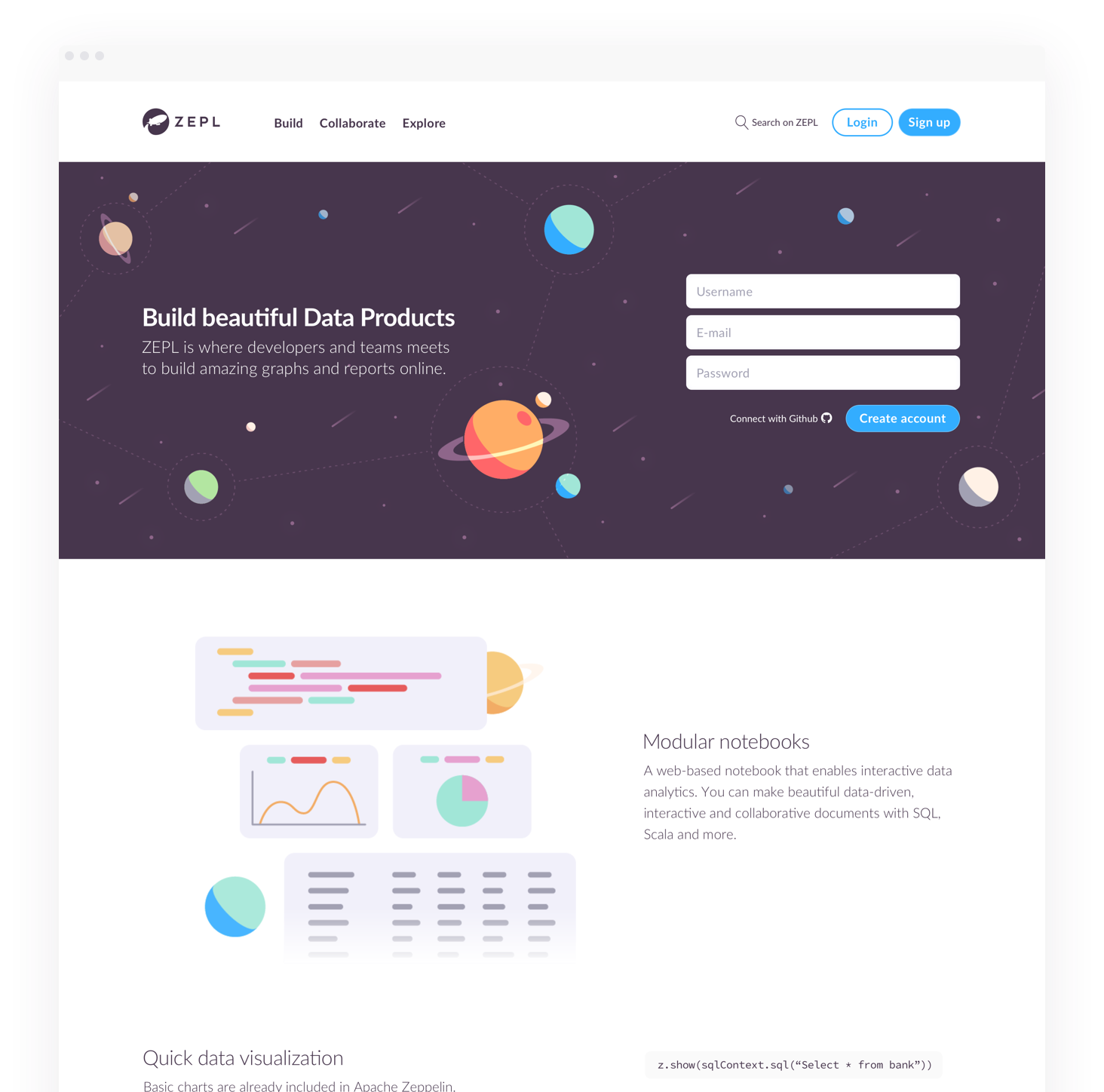
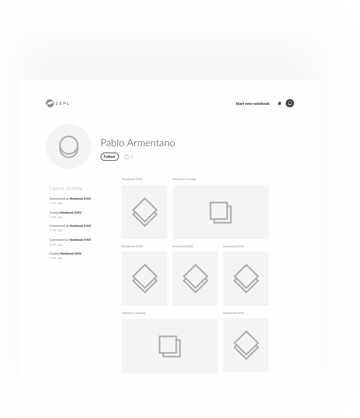
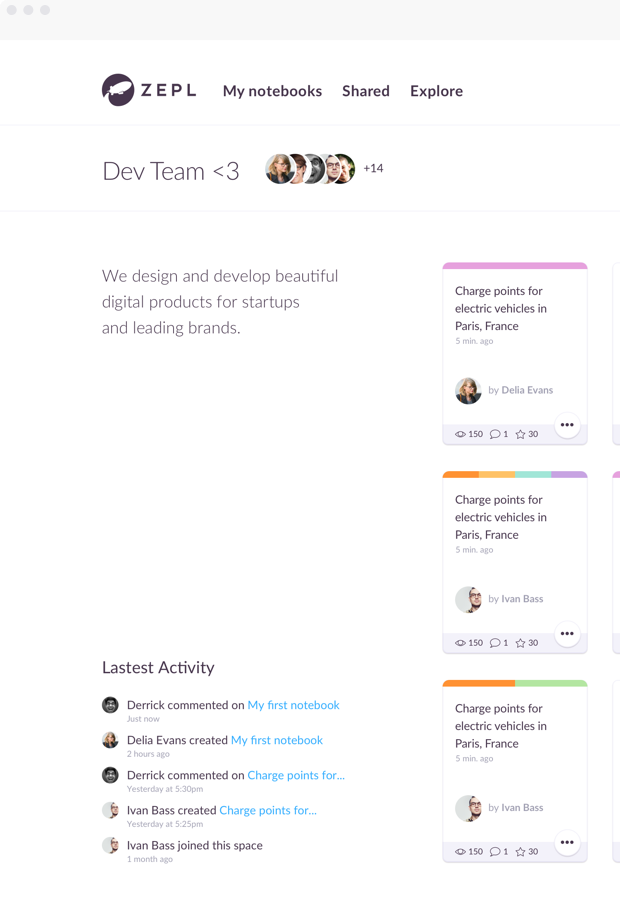
ZeplWeb App Design
THE CHALLENGE
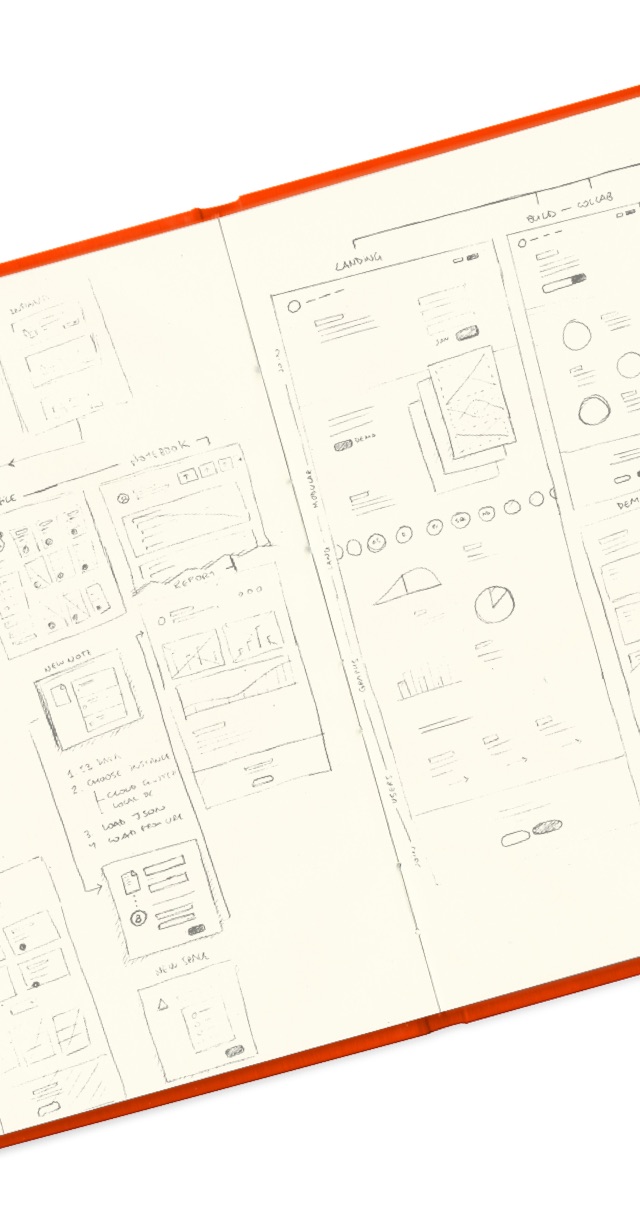
The client asked us to redesign their Big Data platform and make it more user-friendly. The scope of the project was mainly focused on optimizing team collaboration and securing a significant edge over the competition.