01
The_Client
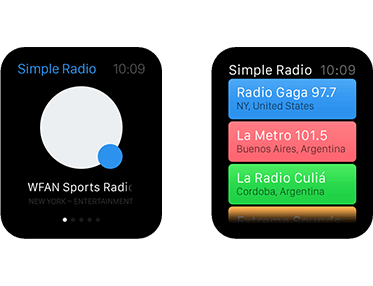
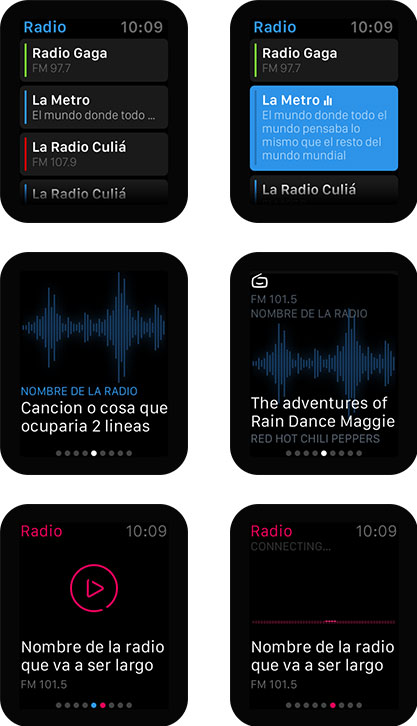
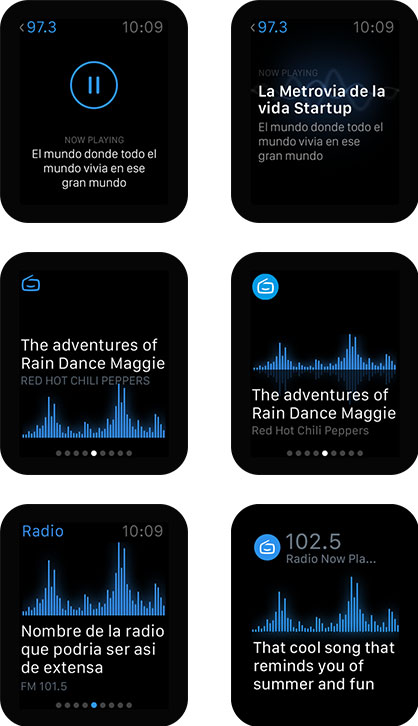
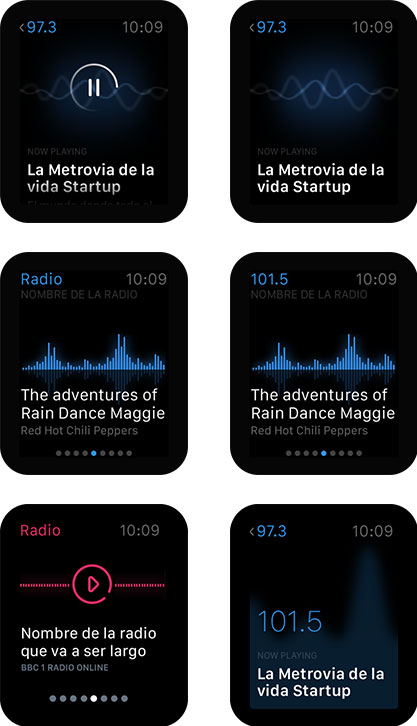
SimpleRadio is a mobile app created by Streema, a web streaming service for radio and TV. The concept behind it is focused on simplicity: search, listen, and bookmark your favorite radios. Millions of listeners worldwide gain access to the remarkable content created by tens of thousands of radio stations around the planet; all of a sudden, everyone has a global radio dial in their pocket.
in radio streaming
downloads of iOS app
stars in the app store
02
The_Challenge
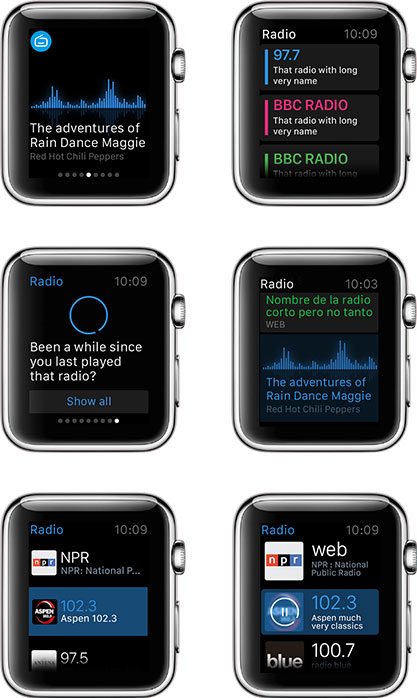
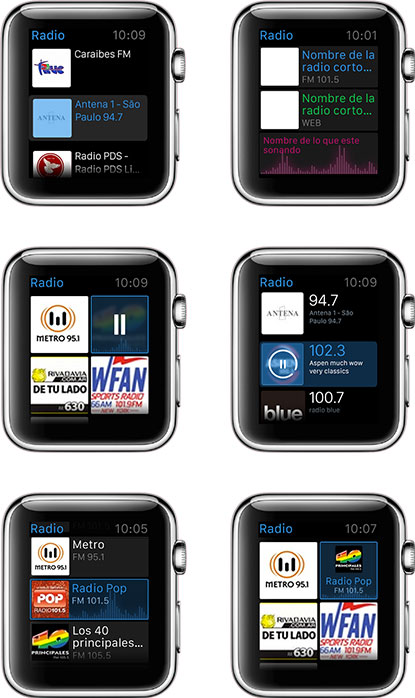
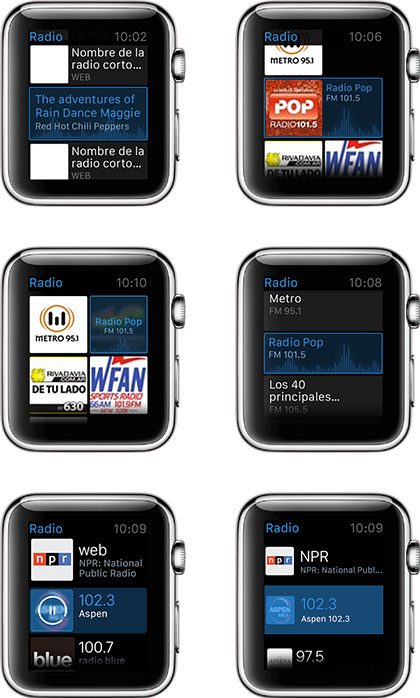
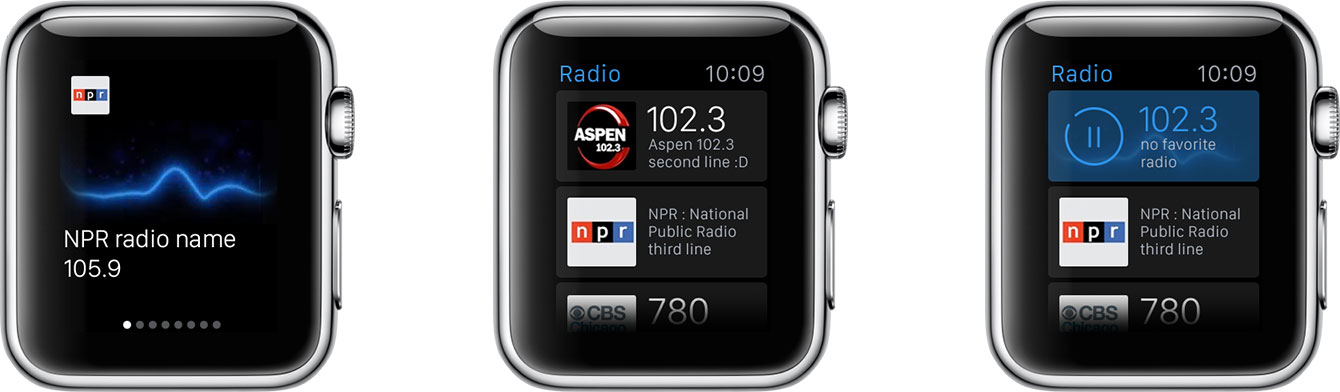
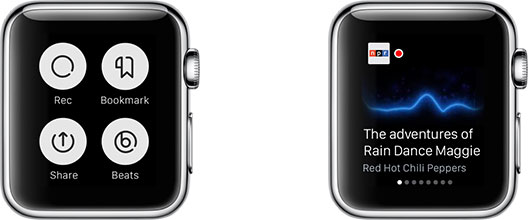
They needed us to design their App for the Apple Watch, which hadn’t been shipped yet. Even some people at Apple knew too little about it, had no guidelines, and didn’t know when the launch date was. In around 15 working days Streema needed to give their brand an extreme makeover and redesign their App for iOS. Designing for a new Apple device? Impossible deadline?

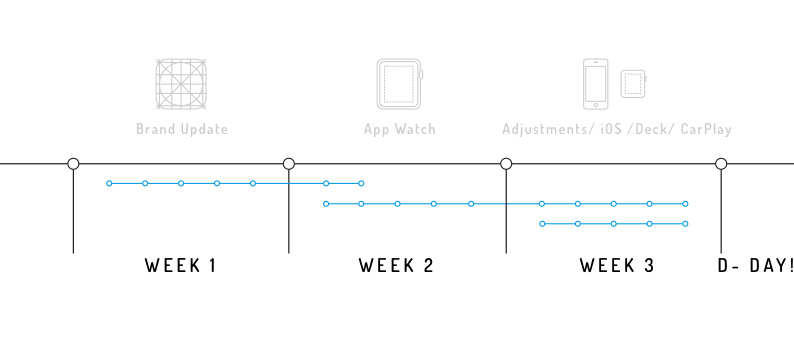
The Super Challenging Timeline